1. Vim 简介
Vim 是基于 vi 发展出来的一个编辑器,第一个版本由布萊姆·米勒在 1991 年发布。最初的名称是 Vi IMitation,随着功能的不断增加,正式更名为 Vi IMproved。

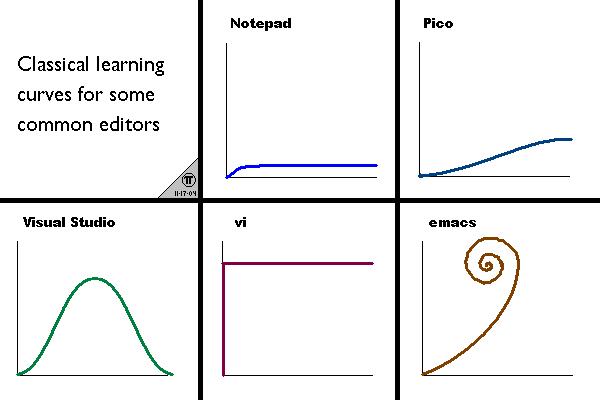
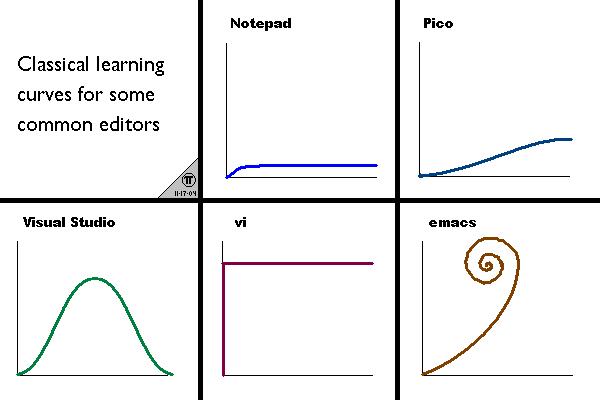
上面是常见编辑器的学习曲线。对于大多数用户, Vim 有着比较陡峭的学习曲线。也就是说刚开始学习时,会感到很吃力,甚至放弃。但是,一旦掌握了一些基本操作之后,能大幅度提高编辑效率。这也是我学习 Vim 的主要原因。
这里是 Vim 下载地址。由于生产 PC 预装的是 Windows OS,我选择的是 gvim。
2. vimrc 配置文件
Vim 的强大之处在于,它能通过配置满足各种各样的开发需求。
在 Windows 下,Vim 的配置文件名为 _vimrc ,位于 vim 的安装目录下。而在 Linux 系统下,配置文件名为 .vimrc 。这是因为 Windows 下以点开头的文件名不合法。
3. 安装插件管理工具 Vundle
Vim 插件管理工具有很多,例如,Pathogen、Vundle、NeoBundle 、VAM。但是,使用 Vundle 管理插件的用户最多。
用 Vundle 管理插件,就像是在维护 requirements.txt 或 package.json 一样。只不过,这里维护的是 vimrc 文件。
3.1 安装 git 和 curl
Vundle 依赖于 git 和 curl 命令。这里通过 chocolatey 来安装。chocolatey 是 Windows 下的包管理器工具,类似于 apt-get 或 yum。
以管理员权限执行如下命令,安装 chocolatey:
1
| @"%SystemRoot%\System32\WindowsPowerShell\v1.0\powershell.exe" -NoProfile -InputFormat None -ExecutionPolicy Bypass -Command "iex ((New-Object System.Net.WebClient).DownloadString('https://chocolatey.org/install.ps1'))" && SET "PATH=%PATH%;%ALLUSERSPROFILE%\chocolatey\bin"
|
接着执行如下命令,安装 git 和 curl:
1
2
| choco install -y git
choco install -y curl
|
3.2 安装 Vundle
在 Vim 的安装目录下,找到 vimfiles,在该目录下创建 bundle 文件夹。
Vim/vimfiles/bundle 目录下执行:
1
| git clone https://github.com/VundleVim/Vundle.vim.git
|
4. 使用 Vundle 安装插件
4.1 安装插件
利用 Vundle,通过配置文件 vimrc 有两种写法可以安装插件:
- 在 vundle#begin() 和 vundle#end() 之间,配置行
Plugin '插件名' - 直接配置一行
Bundle '插件名'
值得一提的是,如何获取插件名。
首先去 github 找到需要的插件,比如一个格式化前端的插件。插件的 github 地址:https://github.com/maksimr/vim-jsbeautify 。这里的 maksimr/vim-jsbeautify 就是 Vundle 需要的插件名。当然 Vundle 不仅仅支持来自 github 的网络安装,其他来源需要填写完整的 git 地址。
安装时,在 vimrc 文件中新增如下内容:
1
2
3
4
5
6
7
8
| call vundle#begin()
Plugin 'VundleVim/Vundle.vim'
" javascript,html,css,json格式化工具
Plugin 'maksimr/vim-jsbeautify'
call vundle#end()
" 文档树
Bundle 'scrooloose/nerdtree'
|
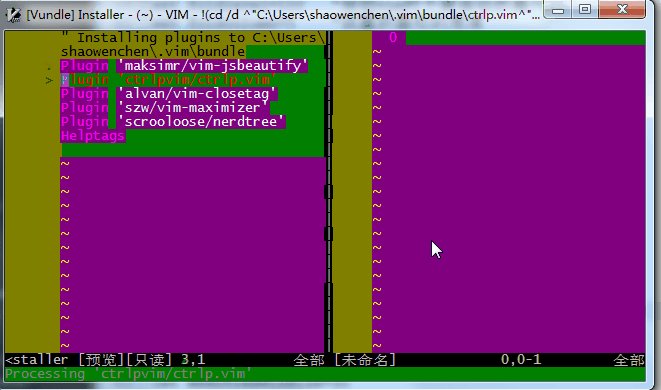
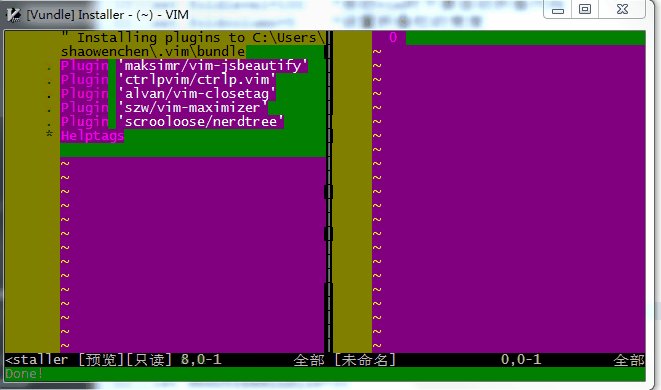
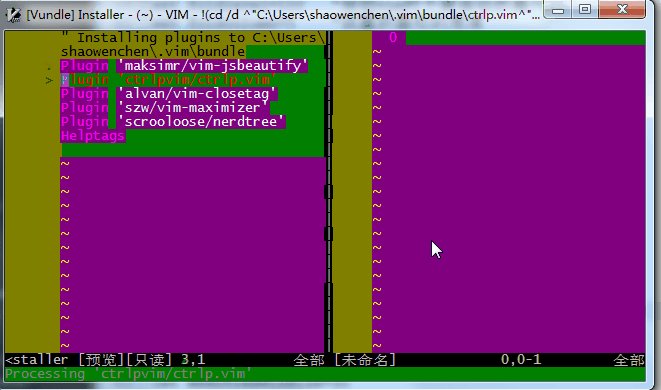
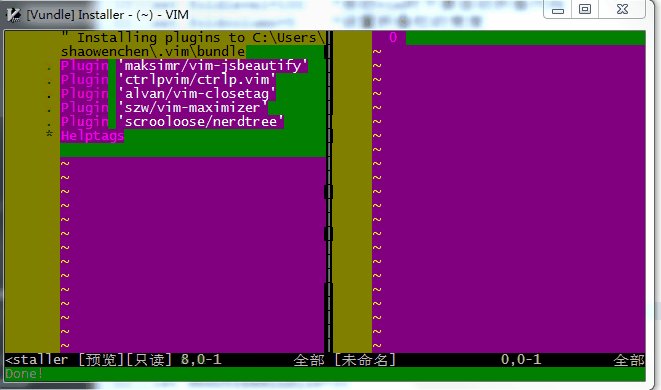
在 Windows 找到 Gvim 图标,点击进入。然后,执行 :PluginInstall ,插件就被安装上了。如下图:

除了利用 Vim 的 normal 模式安装,还可以直接执行命令
4.2 Vundle 常见命令
在 normal 模式下,执行命令:
1
2
3
4
| :PluginInstall // 安装插件
:BundleInstall // 安装插件
:BundleInstall! // 更新插件
:BundleClean // 卸载插件
|
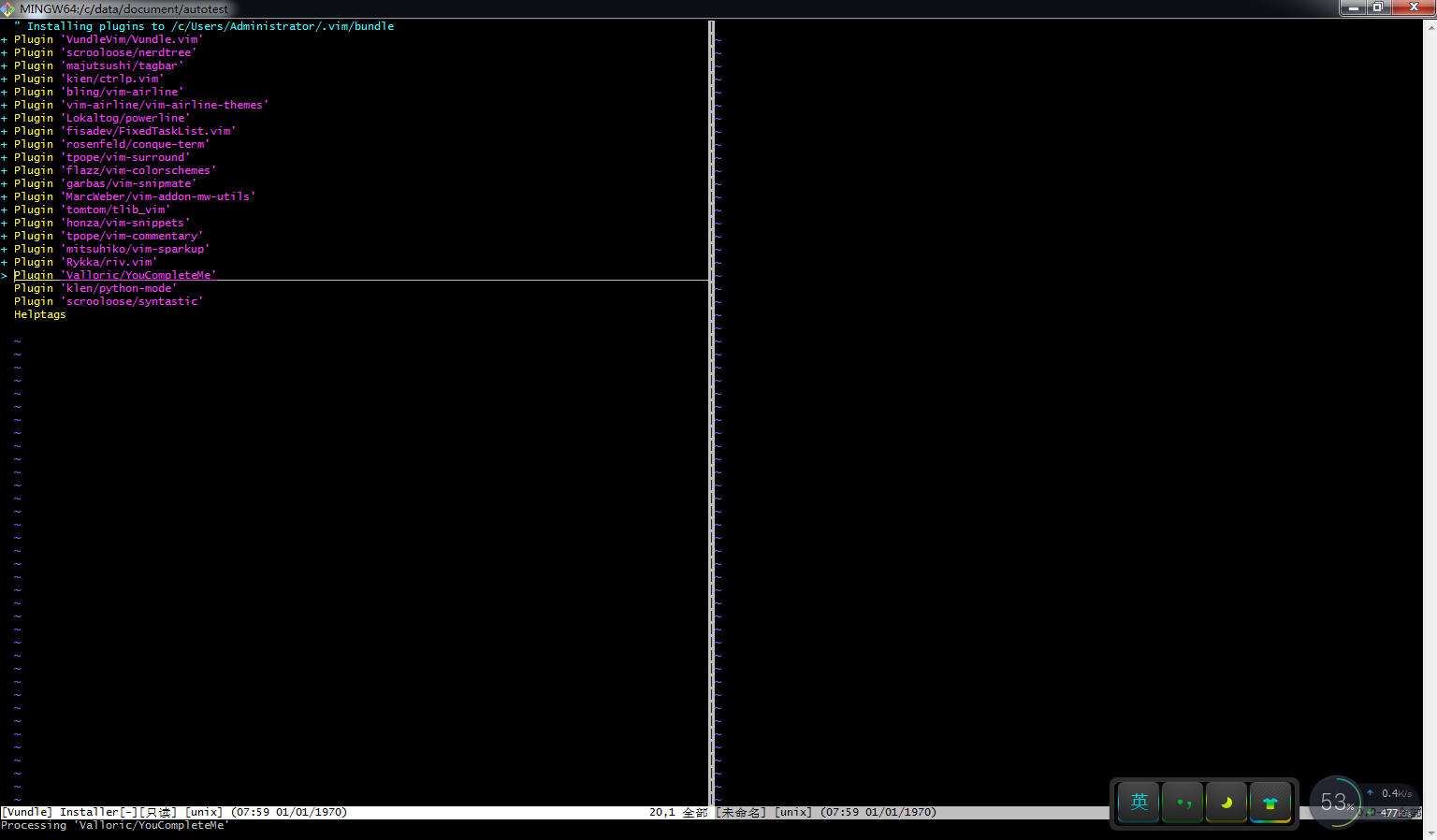
5. 使用 git bash 中的 Vim
但是,Windows 下 Gvim 的窗口与 Dos 的窗口一样大。因此,推荐安装 Git for Windows ,在 Git Bash 中使用 Vim,下载地址。
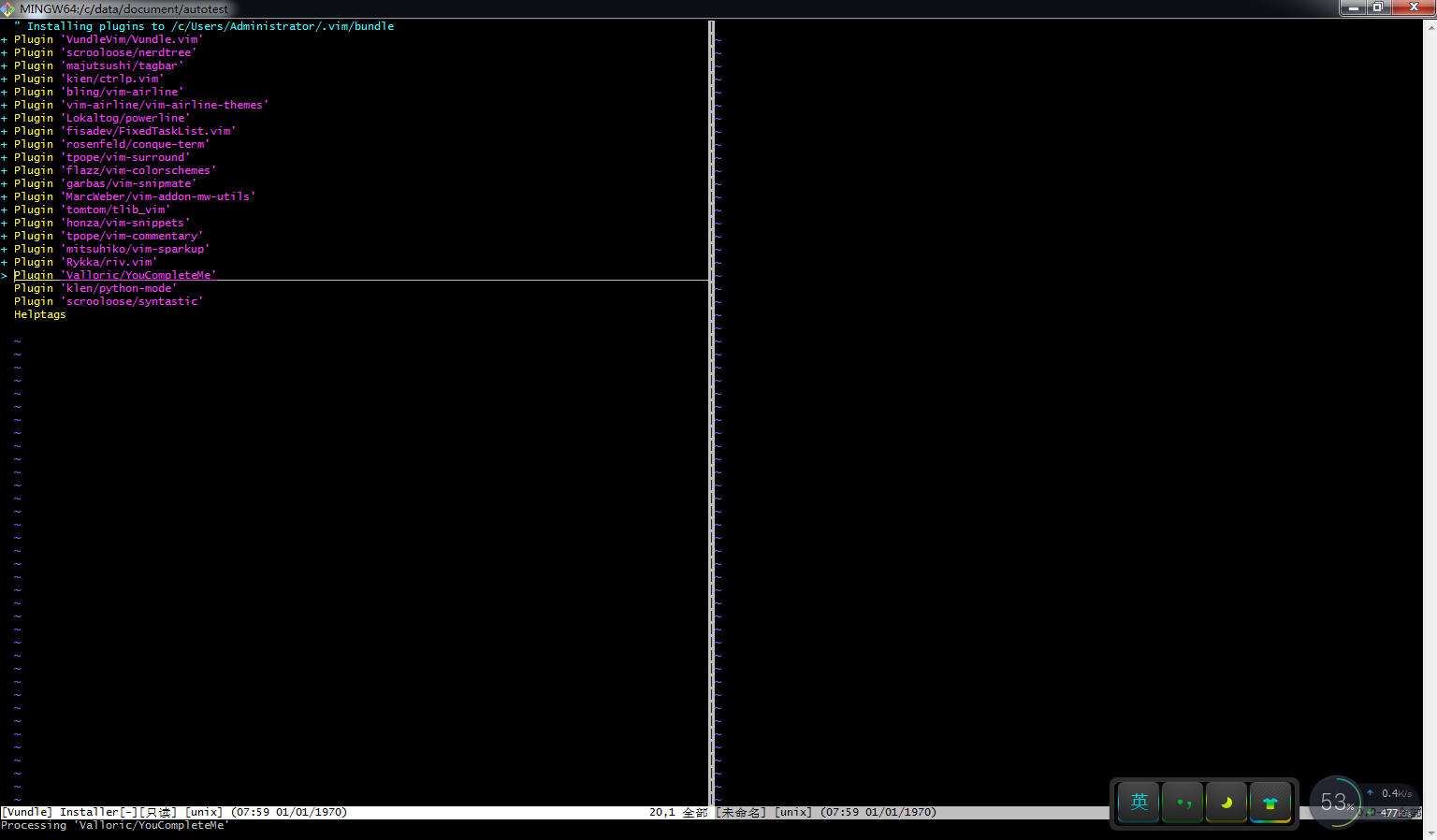
大屏效果:

1
| git clone https://github.com/VundleVim/Vundle.vim.git ~/.vim/bundle/Vundle.vim
|
这里的配置文件名、路径与 Linux 一样。
粘贴 Vundle 官方示例配置
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
| set nocompatible " 去除VI一致性,必须
filetype off " 必须
" 设置包括vundle和初始化相关的runtime path
set rtp+=~/.vim/bundle/Vundle.vim
call vundle#begin()
" 另一种选择, 指定一个vundle安装插件的路径
"call vundle#begin('~/some/path/here')
" 让vundle管理插件版本,必须
Plugin 'VundleVim/Vundle.vim'
" 以下范例用来支持不同格式的插件安装.
" 请将安装插件的命令放在vundle#begin和vundle#end之间.
" Github上的插件
" 格式为 Plugin '用户名/插件仓库名'
Plugin 'tpope/vim-fugitive'
" 来自 http://vim-scripts.org/vim/scripts.html 的插件
" Plugin '插件名称' 实际上是 Plugin 'vim-scripts/插件仓库名' 只是此处的用户名可以省略
Plugin 'L9'
" 由Git支持但不再github上的插件仓库 Plugin 'git clone 后面的地址'
Plugin 'git://git.wincent.com/command-t.git'
" 本地的Git仓库(例如自己的插件) Plugin 'file:///+本地插件仓库绝对路径'
Plugin 'file:///home/gmarik/path/to/plugin'
" 插件在仓库的子目录中.
" 正确指定路径用以设置runtimepath. 以下范例插件在sparkup/vim目录下
Plugin 'rstacruz/sparkup', {'rtp': 'vim/'}
" 安装L9,如果已经安装过这个插件,可利用以下格式避免命名冲突
Plugin 'ascenator/L9', {'name': 'newL9'}
" 你的所有插件需要在下面这行之前
call vundle#end() " 必须
filetype plugin indent on " 必须 加载vim自带和插件相应的语法和文件类型相关脚本
" 忽视插件改变缩进,可以使用以下替代:
"filetype plugin on
"
" 简要帮助文档
" :PluginList - 列出所有已配置的插件
" :PluginInstall - 安装插件,追加 `!` 用以更新或使用 :PluginUpdate
" :PluginSearch foo - 搜索 foo ; 追加 `!` 清除本地缓存
" :PluginClean - 清除未使用插件,需要确认; 追加 `!` 自动批准移除未使用插件
"
" 查阅 :h vundle 获取更多细节和wiki以及FAQ
" 将你自己对非插件片段放在这行之后
|
6. 参考