配置表
Robot Framework 的配置表主要有两种用途。详细说明,请参考这里。
在 Setting 表格中:
1
2
3
4
5
| Library 引入库
Resource 引入资源文件
Variables 引入变量文件
Test Setup 指定缺省的 test setup
Test Teardown 指定缺省的 test teardown
|
在测试用例中:
1
2
3
4
5
6
| [Documentation] 测试用例描述
[Tags] 测试用例的 Tag
[Setup] 指定开始之前的操作
[Teardown] 指定结束之后的操作
[Template] 指定测试目标
[Timeout] 指定测试用例的超时时间
|
关键字表中:
1
2
3
4
5
6
| [Documentation] 关键字的描述
[Tags] 关键字的 Tag
[Arguments] 定义关键字的参数
[Return] 指定关键字的返回值
[Teardown] 指定关键字执行结束之后的操作
[Timeout] 指定关键字的超时时间
|
PyCharm 中执行 Robot Framework
- 安装 IntelliBot 插件。Setting > Plugins > Install JetBrains Plugins 查找 IntelliBot 并安装。
- 新增 .txt 格式文件。Setting > Editor > File Types 选中 Robot feature,新增 .txt。
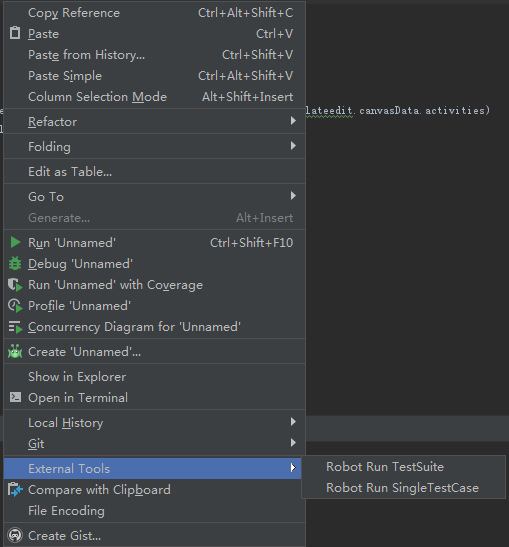
- 新增 External tools 命令。Setting>Tools>External tools,新增如下两条命令:
执行测试套件
1
2
3
4
| Name: Robot Run TestSuite
Program: path\Scripts\pybot.bat
Arguments: -d results $FileName$
Working directory: $FileDir$
|
执行测试用例
1
2
3
4
| Name: Robot Run SingleTestCase
Program: path\Scripts\pybot.bat
Arguments: -d results -t "$SelectedText$" ./
Working directory: $FileDir$
|
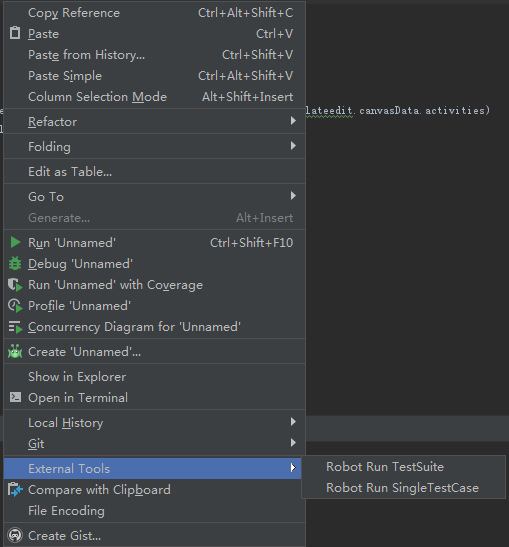
使用时,在编辑区域右键,在 External Tools 中可以看执行 Robot Framework 的命令:

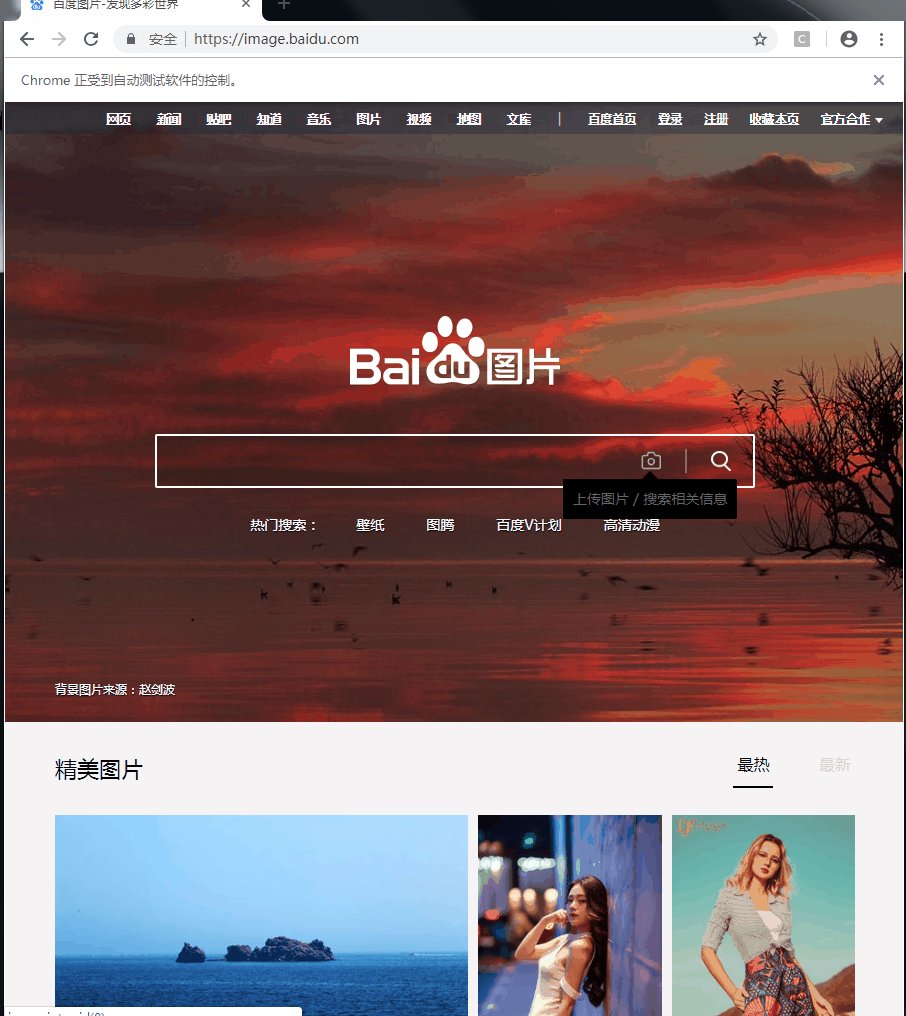
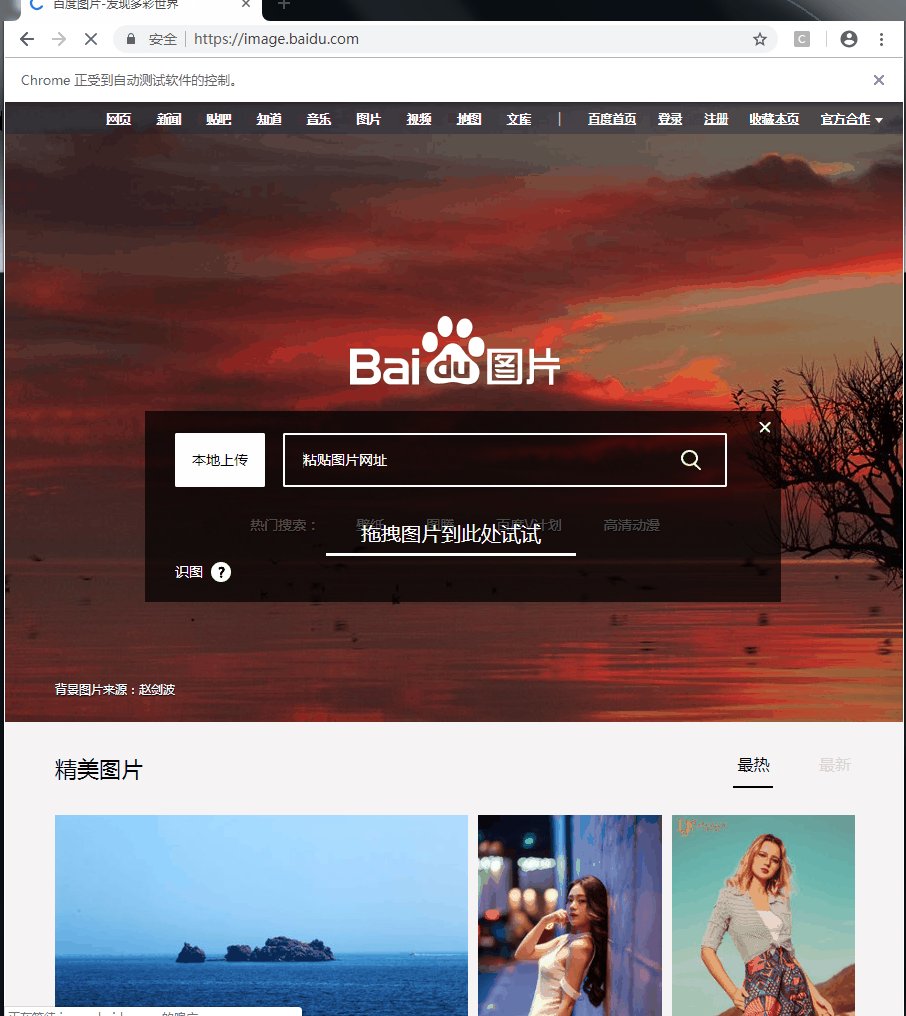
文件上传
文件上传功能,使用到 Selenium2library 中的关键字 Choose File。
为了兼容不同系统,文件路径使用 ${/} 而不是 / 。Robot Framework 会根据不同的系统,自适应路径分隔符。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| *** Settings ***
Library Selenium2Library
*** Test Cases ***
文件上传
[Documentation] 测试上传文件的写法
[Timeout] 20
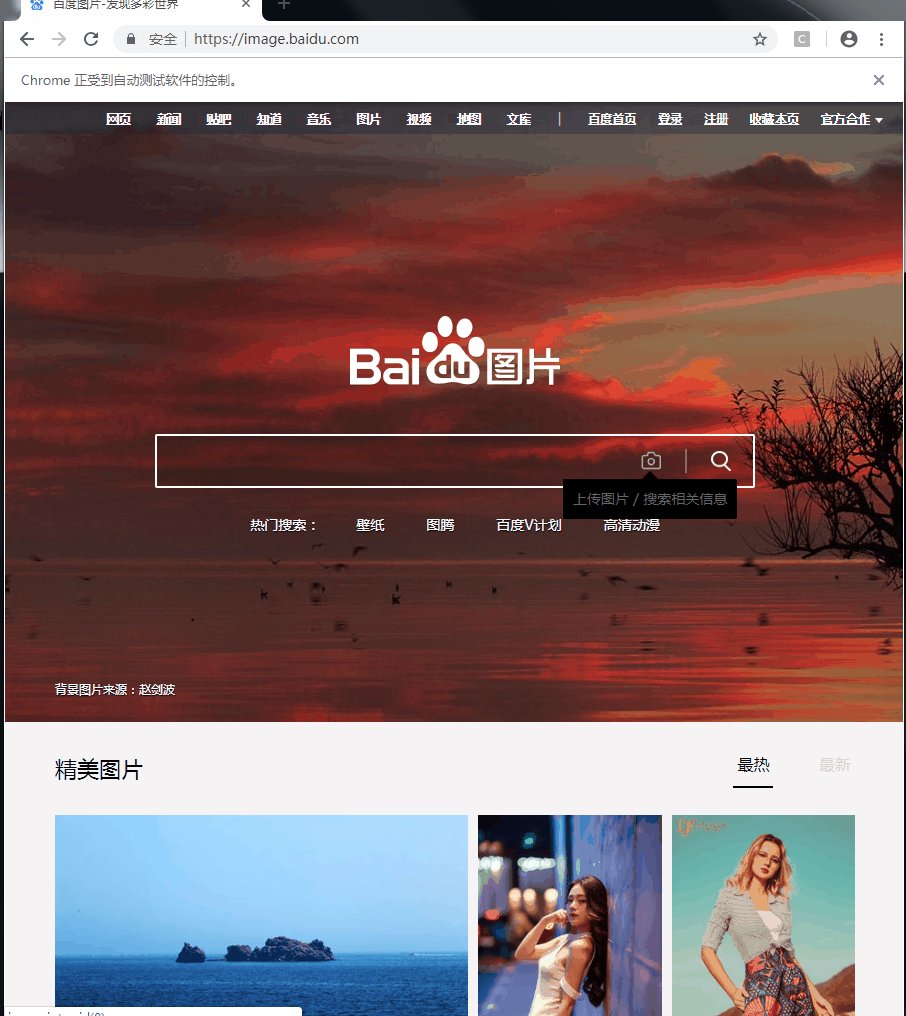
Open Browser https://image.baidu.com/ Chrome
Wait Until Element Is Visible css=.st_camera_off
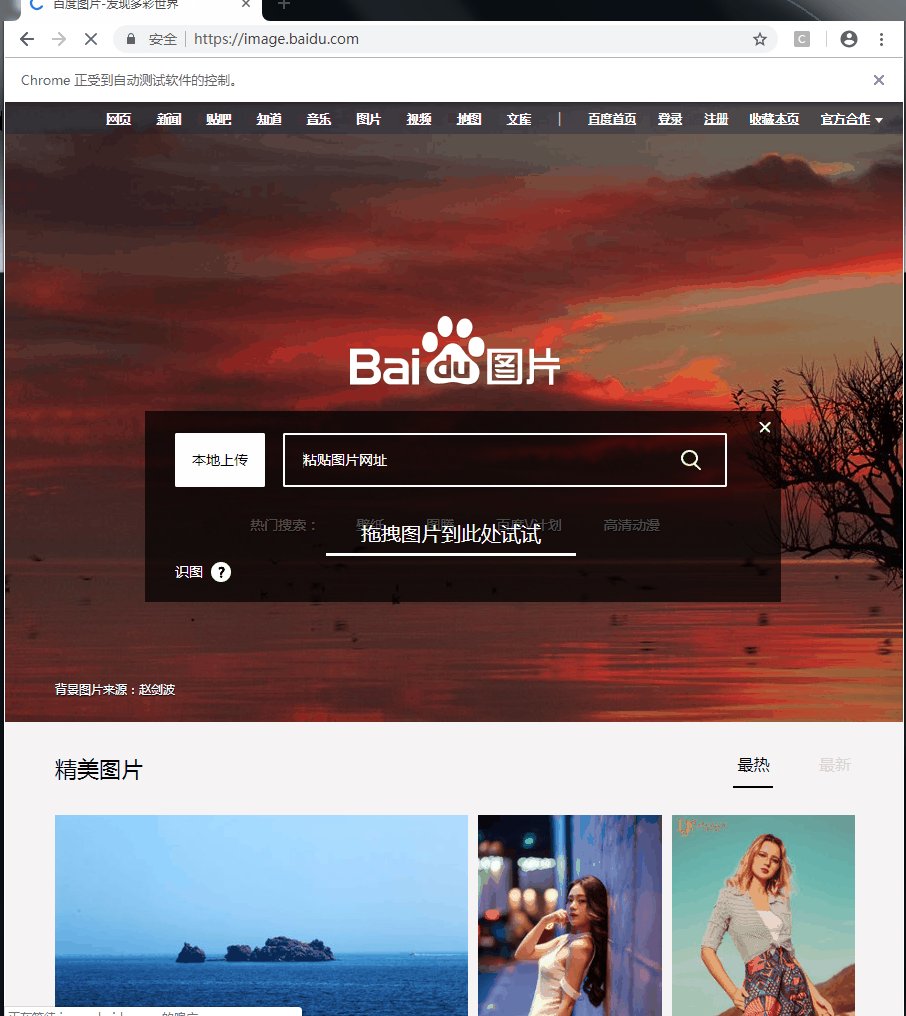
Click Element css=.st_camera_off
${file_path} Set Variable ${CURDIR}${/}mysql.png
Choose File id=stfile ${file_path}
Sleep 3
Close Browser
|

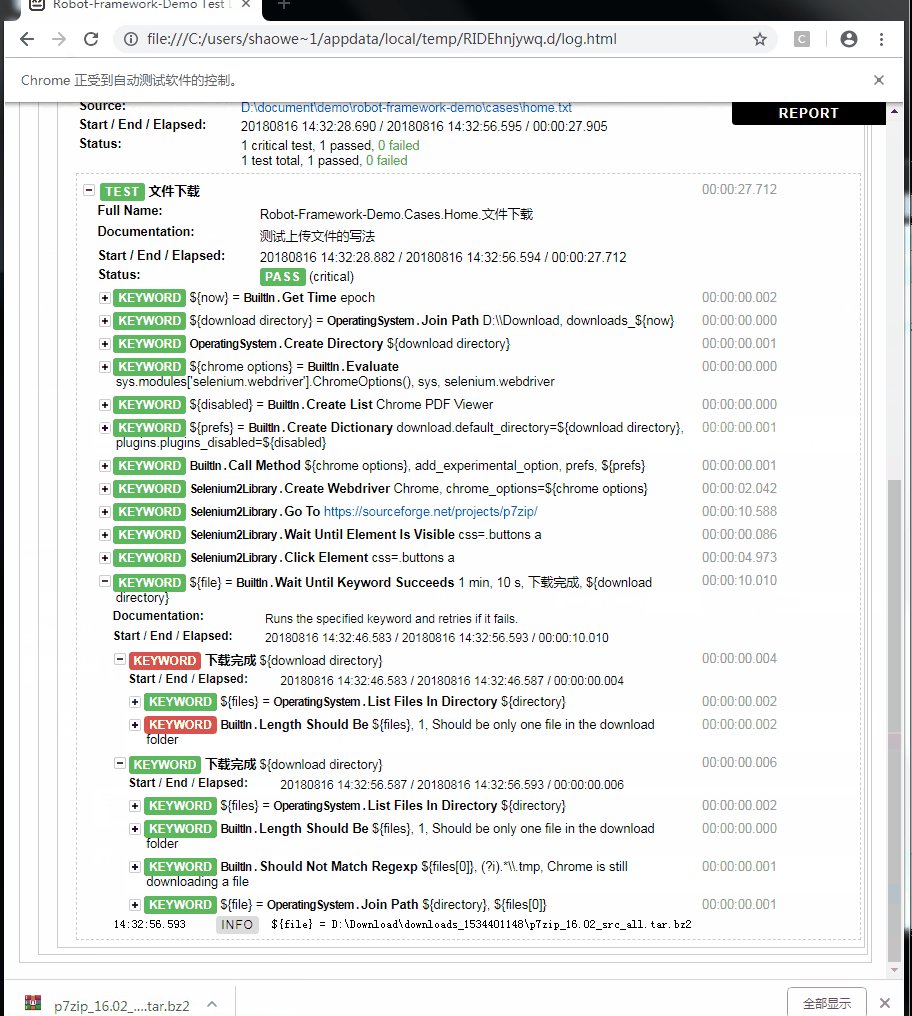
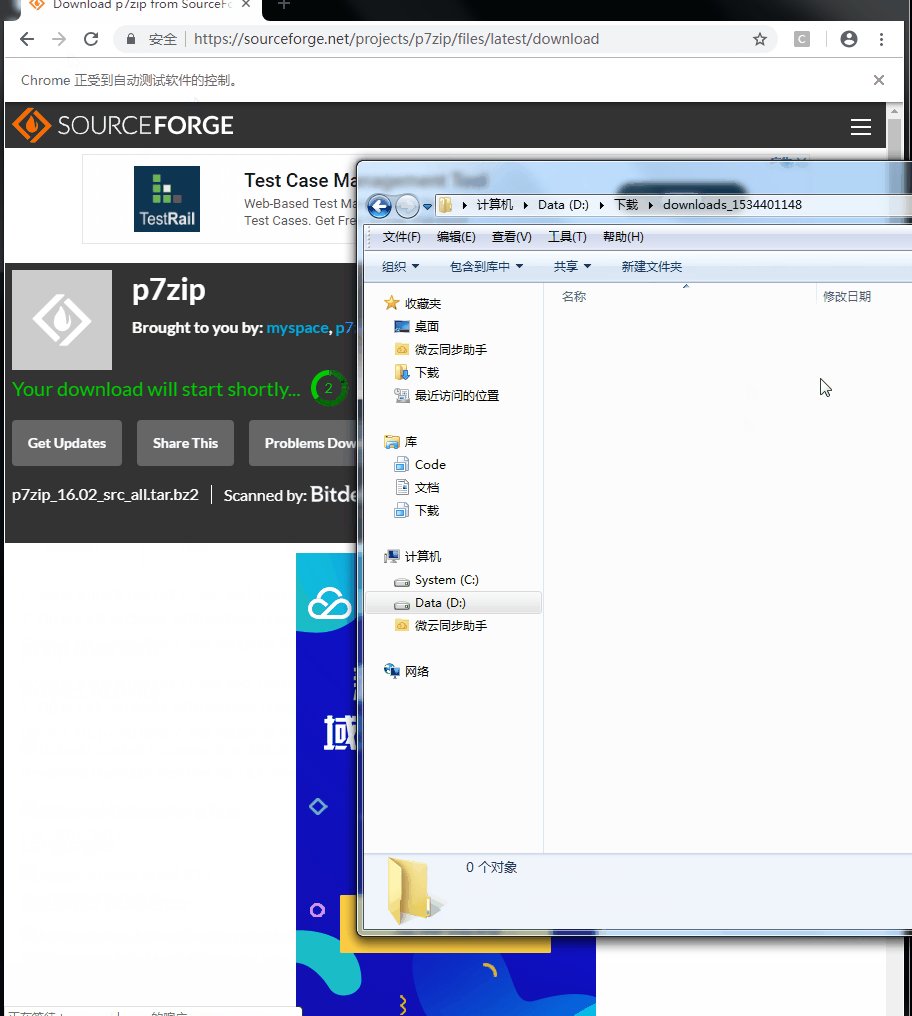
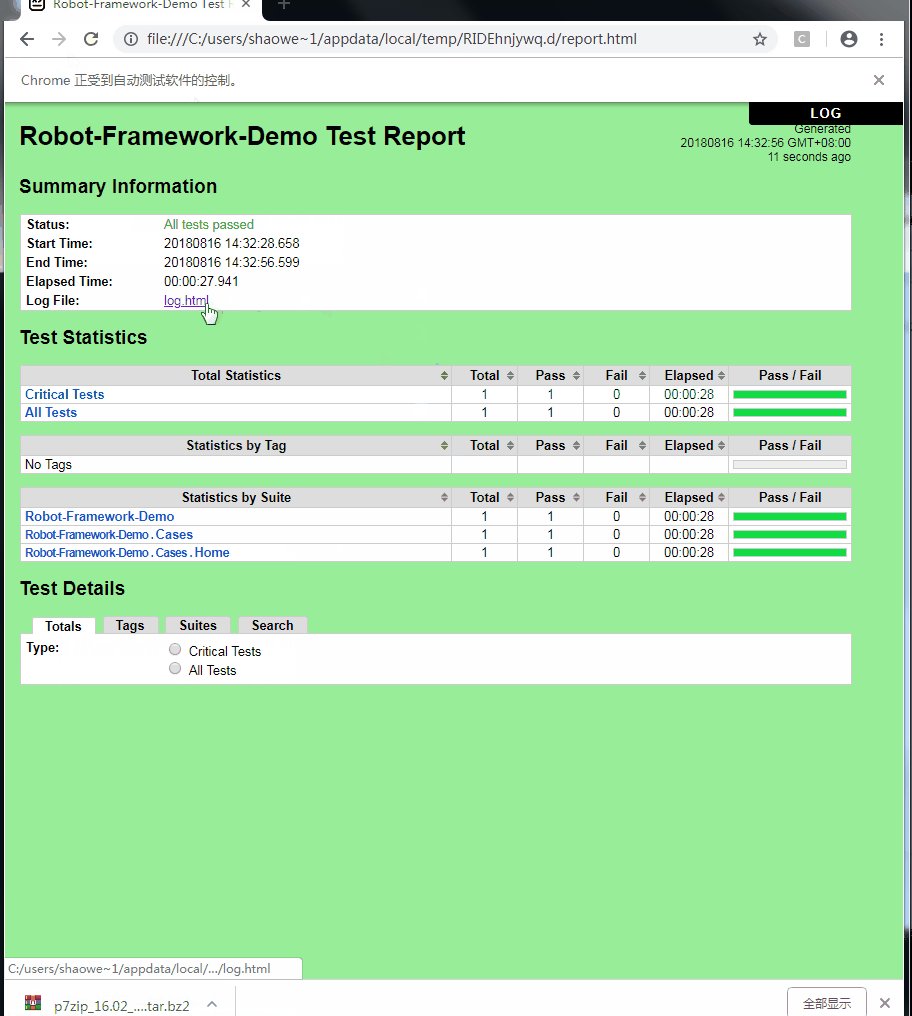
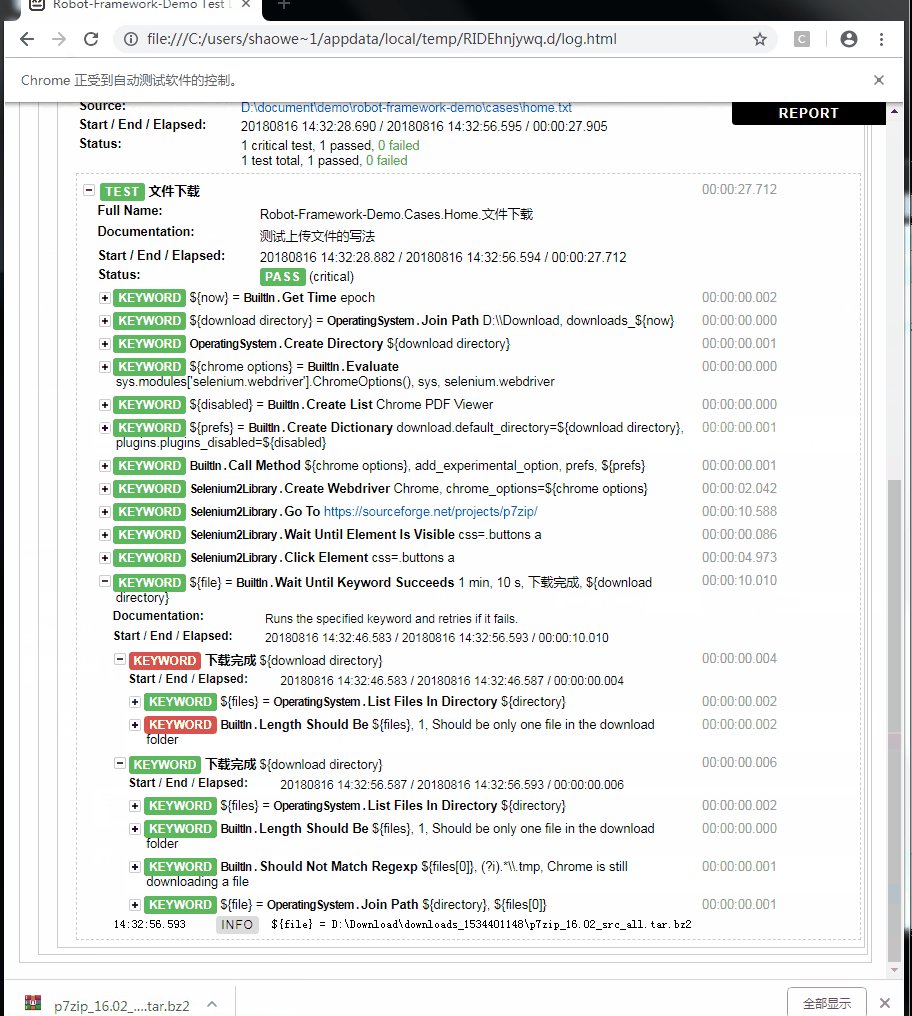
文件下载
实现文件下载并判断是否成功的思路是:
- 根据当前的时间,创建一个独一无二的目录,用于保存下载的文件。
- 下载文件到上面的目录中。
- 通过
Wait Until Keyword Succeeds 关键字,轮询目录中是否存在一个非临时文件。 - 如果超时则,下载失败。如果存在一个非临时文件,则下载成功。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
| *** Settings ***
Library Selenium2Library
Library OperatingSystem
*** Test Cases ***
文件下载
[Documentation] 测试上传文件的写法
${now} Get Time epoch
${download directory} Join Path D:\\Download downloads_${now}
Create Directory ${download directory}
${chrome options}= Evaluate sys.modules['selenium.webdriver'].ChromeOptions() sys, selenium.webdriver
${disabled} Create List Chrome PDF Viewer
${prefs} Create Dictionary download.default_directory=${download directory} plugins.plugins_disabled=${disabled}
Call Method ${chrome options} add_experimental_option prefs ${prefs}
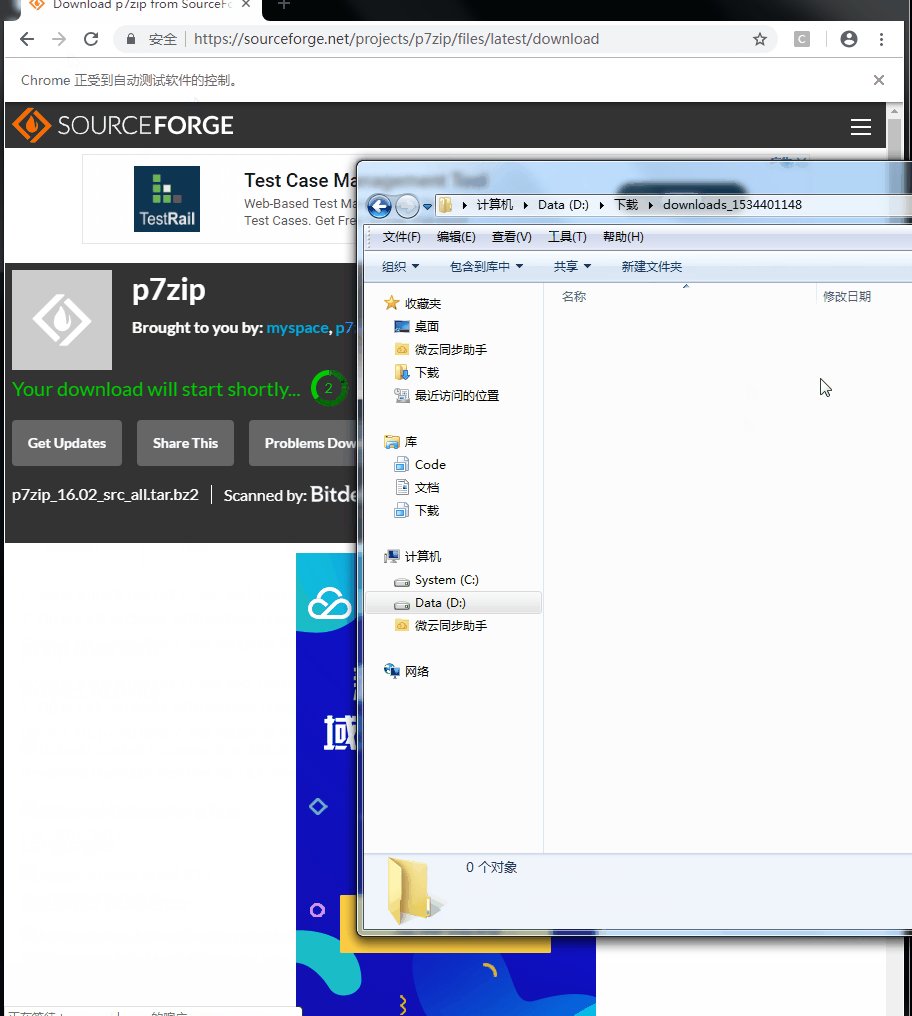
Create Webdriver Chrome chrome_options=${chrome options}
Goto https://sourceforge.net/projects/p7zip/
Maximize Browser Window
Wait Until Element Is Visible css=.buttons a
Click Element css=.buttons a
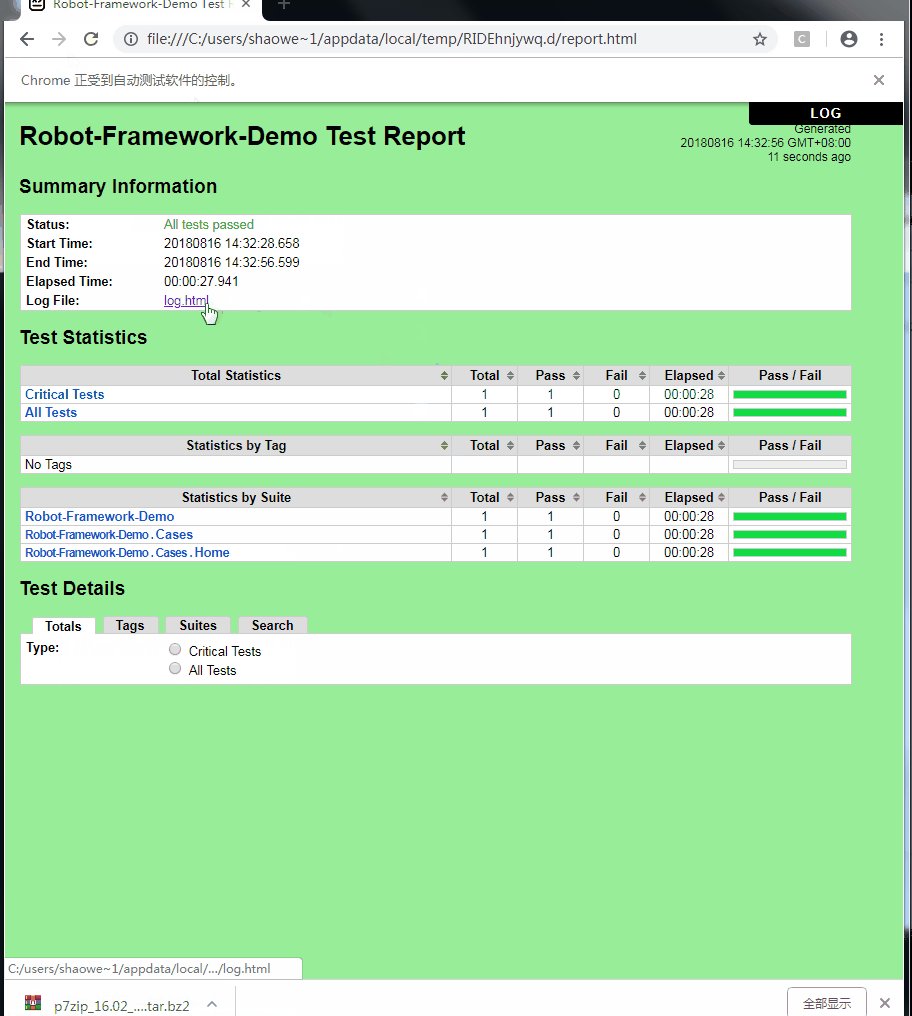
${file} Wait Until Keyword Succeeds 1 min 20 s 下载完成 ${download directory}
[Teardown] Close Browser
*** Keywords ***
下载完成
[Arguments] ${directory}
${files} List Files In Directory ${directory}
Length Should Be ${files} 1 Should be only one file in the download folder
Should Not Match Regexp ${files[0]} (?i).*\\.tmp Chrome is still downloading a file
${file} Join Path ${directory} ${files[0]}
[Return] ${file}
|
关键字 Wait Until Keyword Succeeds 后面的两个参数 1 min 20 s ,表示尝试执行关键字的总时间为 1 min,每次尝试间隔 20 s。

执行 JavaScript
1
2
3
4
5
6
7
8
| *** Settings ***
Library Selenium2Library
*** Test Cases ***
异步执行 JavaScript
Open Browser https://www.baidu.com/ Chrome
Sleep 3
Execute Async Javascript a = window.document.createElement('script');a.src='https://code.jquery.com/jquery-3.3.1.min.js';window.document.body.appendChild(a);
|
1
2
3
4
5
6
7
8
9
10
| *** Settings ***
Library Selenium2Library
*** Test Cases ***
同步执行 JavaScript
Open Browser https://www.baidu.com/ Chrome
Sleep 3
${sum}= Execute JavaScript window.sumjs = 1+1; return window.sumjs;
Log ${sum} warn
Execute JavaScript alert(window.sumjs);
|