1. 为什么采用镜像独立部署
使用 Github Pages ,部署静态网站非常方便。一次配置,每次提交都可以自动部署更新。再加上 jsDelivr、Cloudflare 加速,在免费方案中,已经生产可用。
无奈的是,百度搜索引擎对 Github Pages 网站,收录极慢,甚至不收录。即使利用 Cloudflare 缓存,而 Cloudflare 与百度有合作;主动提交 sitemap ;每个页面都添加了 push 脚本,依然没有效果。Google、Bing 的收录量好很多,是百度的 4-5 倍。另一种方案是,采用 DNS 多线路解析,给百度爬虫一个专用的 IP 进行 SEO 优化,但是这样又得多部署一套服务。
采用独立主机部署对 SEO 更友好。
物理机上,搭建环境的脚本兼容性差,服务也不易维护。云原生时代,当然首选容器,只需要将服务打包成镜像即可。
打包镜像的过程可以直接配置在 CI 中自动完成,而部署过程只是管理一个容器。
好用、易维护,这就是云原生。
2. 打包静态文件服务
Hexo、Jekyll、Hugo 这些静态页面框架,都是通过将 Markdown 渲染生成 Html 对外提供内容服务。在部署时,只需要一个 Nginx 转发静态文件。
2.1 添加 Dockerfile 文件
在项目的根目录添加文件 Dockerfile ,内容如下:
1
2
3
4
5
6
7
8
9
10
11
| FROM node:10 as builder
RUN npm install -g cnpm --registry=https://registry.npm.taobao.org && \
cnpm i -g hexo-cli
ADD ./ /home
WORKDIR /home
RUN cnpm i && hexo g
FROM nginx:1.19
ADD ./conf/nginx/default.conf /etc/nginx/conf.d/
ADD ./conf/cert/* /etc/nginx/certs/
COPY --from=0 /home/public /var/www/
|
通过分阶段构建,可以有效减小镜像的大小。其中 ADD 指令的文件内容,下面会具体说明。
2.2 添加 Nginx 配置文件
在项目下添加如下三个文件:
1
2
3
4
5
6
7
8
9
| tree -L 2 conf
conf
├── cert
│ ├── 1_www.chenshaowen.com_bundle.crt
│ └── 2_www.chenshaowen.com.key
└── nginx
└── default.conf
2 directories, 3 files
|
其中 conf/nginx/default.conf 文件内容如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
| server {
listen 80;
server_name chenshaowen.com www.chenshaowen.com;
server_tokens off;
location / {
return 301 https://$host$request_uri;
}
}
server {
listen 443 ssl;
server_name chenshaowen.com www.chenshaowen.com;
server_tokens off;
ssl_certificate /etc/nginx/certs/1_www.chenshaowen.com_bundle.crt;
ssl_certificate_key /etc/nginx/certs/2_www.chenshaowen.com.key;
location / {
root /var/www;
index index.html;
}
error_page 404 /404.html;
}
|
这里将 Http 服务转发到 Https,将裸域名的访问转发到 www。
而 .crt 和 .key 文件是域名的证书文件,很多云厂商都提供了免费的 Https 证书。这里推荐腾讯云的免费 Https 证书,验证简单、签发速度快,还提供下载。
3. Github Actions 自动编译镜像
3.1 新增 Makefile 文件
内容如下:
1
2
3
4
5
6
7
8
9
10
11
| build:
docker build -f Dockerfile -t ghcr.io/shaowenchen/documents:latest .
install:
yum install -y yum-utils
yum-config-manager --add-repo https://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo
yum install -y docker-ce-19.03.8-3.el7
systemctl start docker
systemctl enable docker
yum install -y python3-pip
pip3 install docker-compose
|
Makeffile 中定义了两个指令,build 用于构建镜像,而 install 用于在物理机上安装 Docker 运行环境。
3.2 定义 CI 编译推送流程
在项目的根目录增加文件 .github/workflows/build.yaml ,内容如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| name: build
on: [push]
jobs:
build:
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v2
- name: Build image
run: make build
- name: Login Registry
uses: docker/login-action@v1
with:
registry: ghcr.io
username: ${{ github.repository_owner }}
password: ${{ secrets.GHCR_TOKEN }}
- name: Push image
run:
docker push ghcr.io/shaowenchen/documents:latest
|
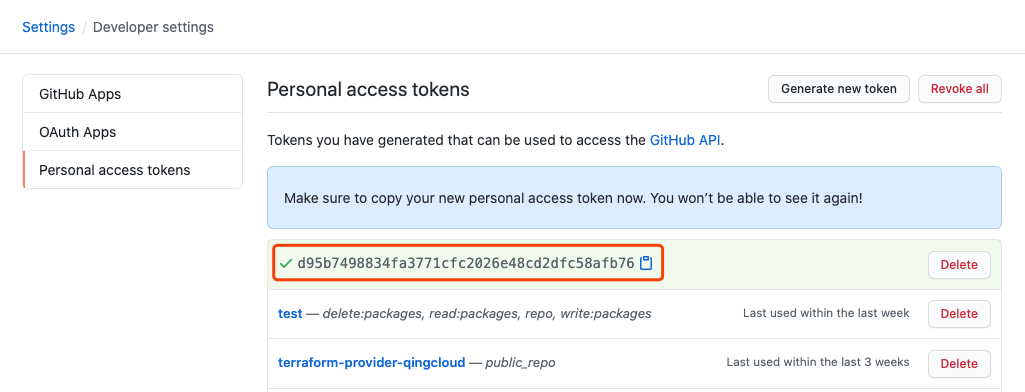
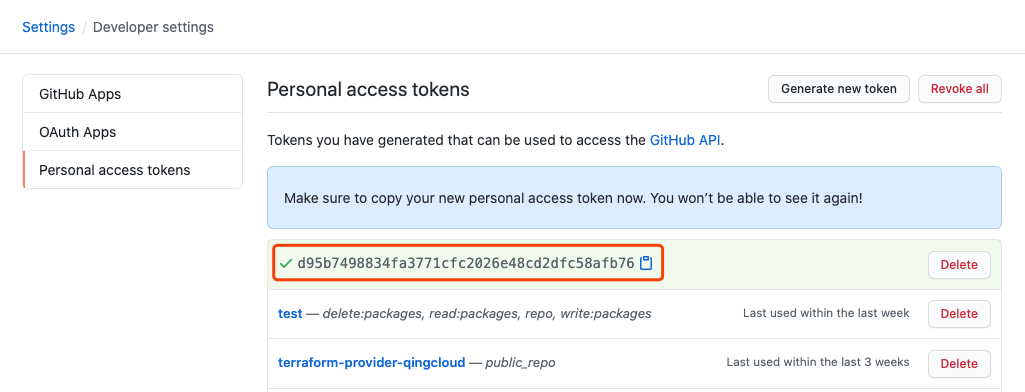
这里的 secrets.GHCR_TOKEN 需要在 https://github.com/settings/tokens/new 页面创建。

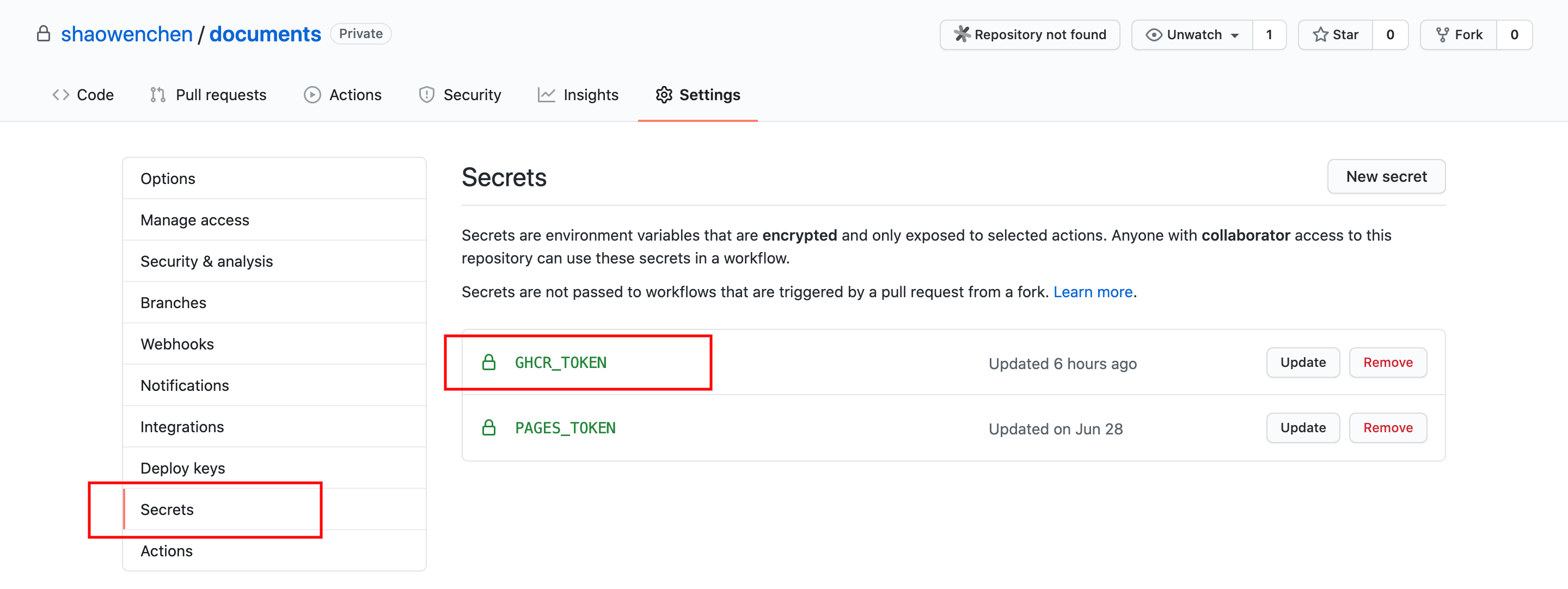
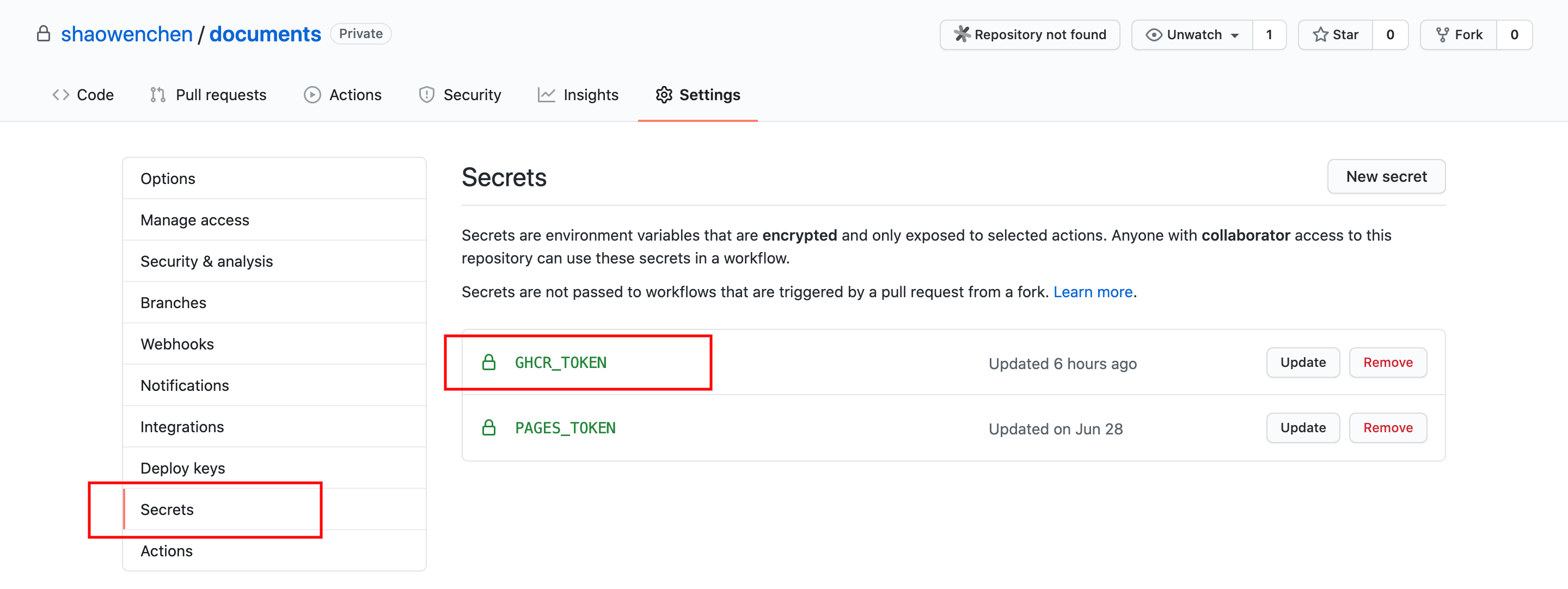
然后添加到项目的 Settings 中,设置为 GHCR_TOKEN 变量值。

4. 部署服务
在示例中,我使用的是 ghcr.io 镜像仓库,如果在国内的服务器上访问不够快,可以更换为阿里云镜像仓库。
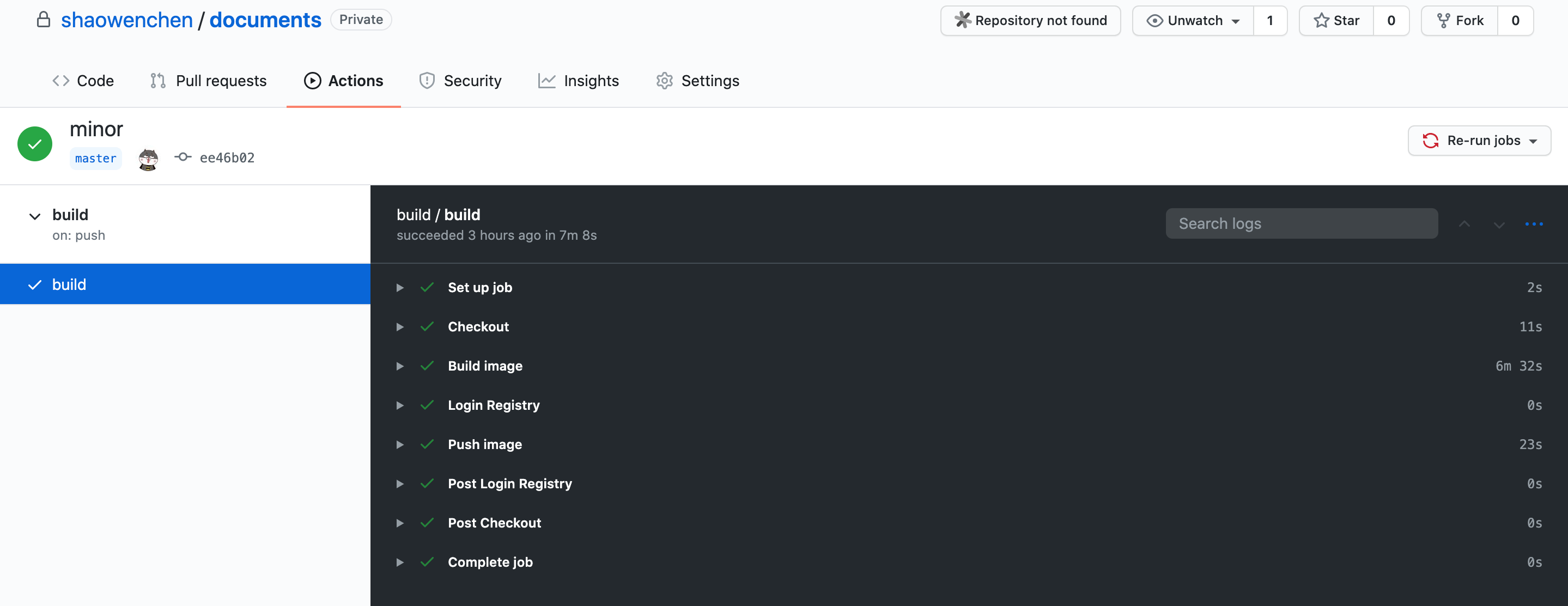
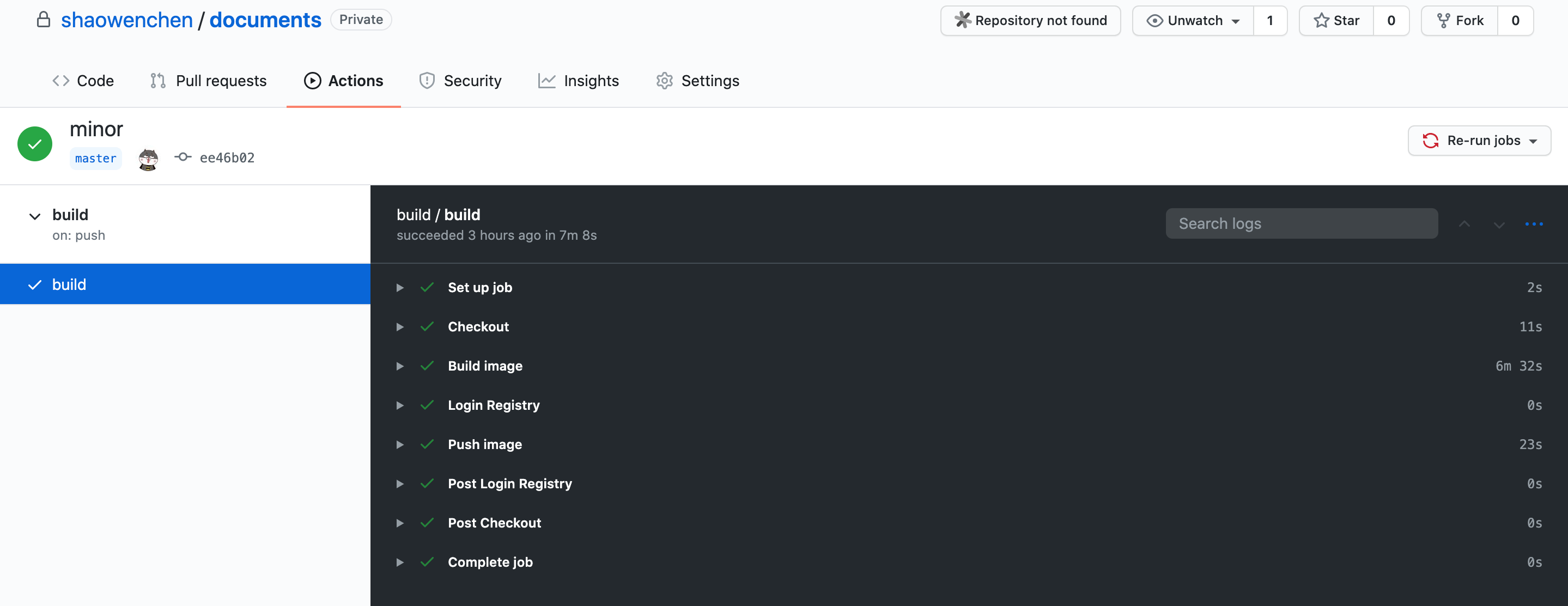
将上面的配置提交之后,GitHub Actions 就会自动进行镜像构建和推送,如下图。

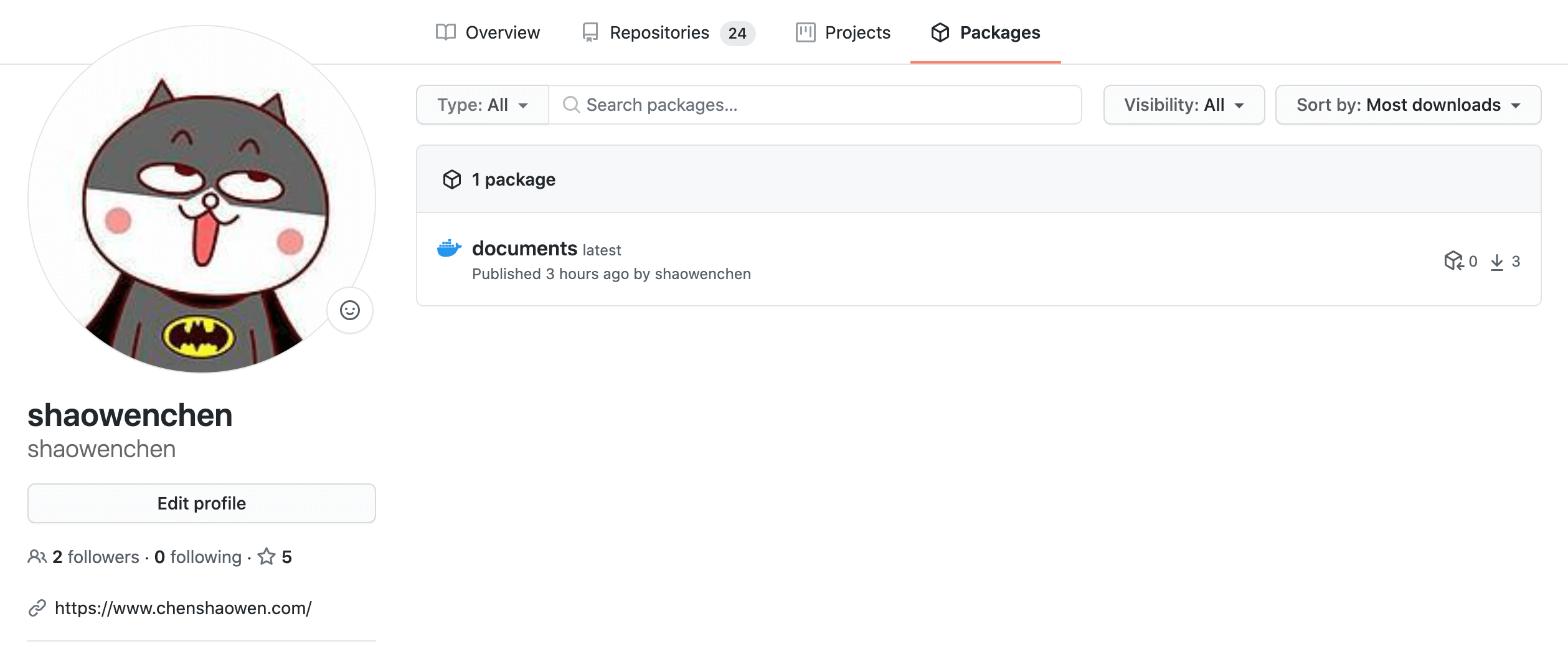
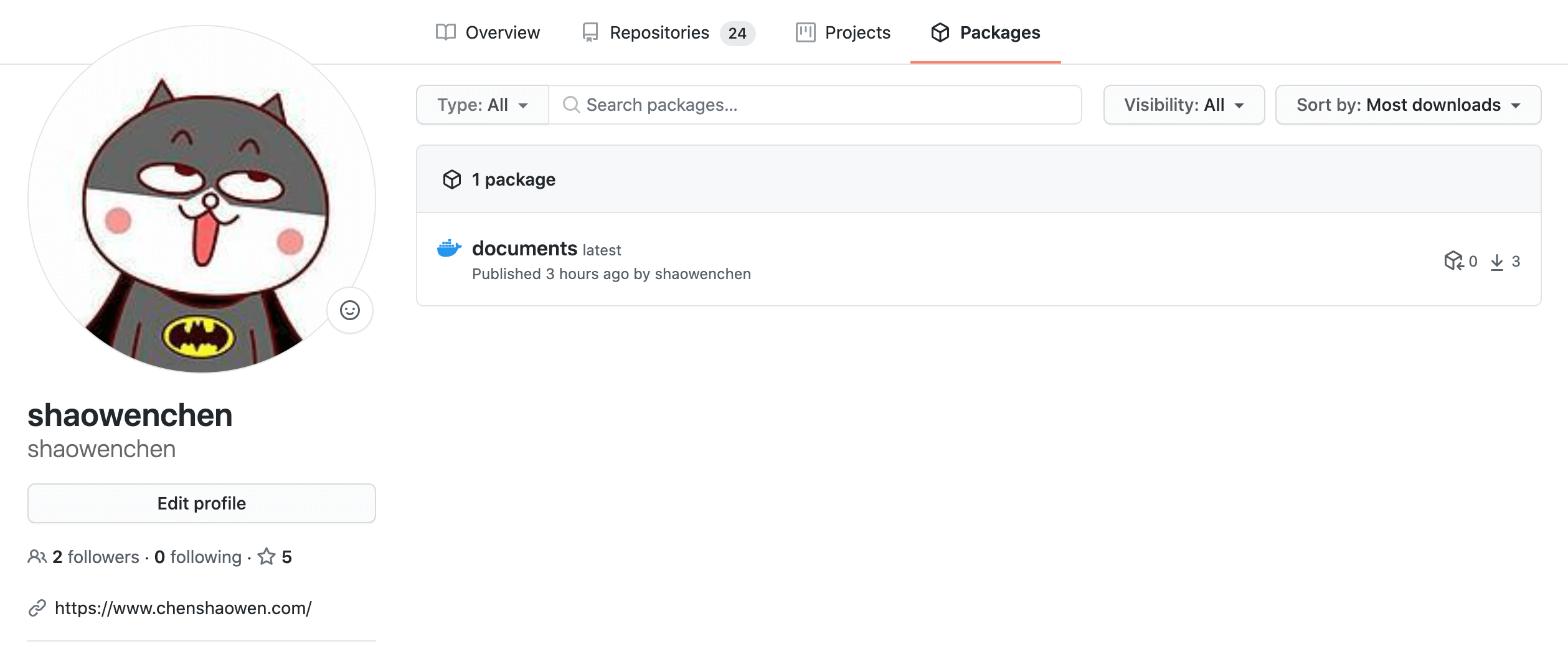
在个人主页的 Packages 中,可以看到镜像,如下图。

将镜像改为 Public 之后,就可以免登陆拉取了。下面使用 docker-compose 对服务进行部署。
docker-compose.yml
1
2
3
4
5
6
7
8
9
10
| version: "3"
services:
documents:
restart: always
container_name: documents
image: ghcr.io/shaowenchen/documents:latest
ports:
- 80:80
- 443:443
|
执行命令,启动服务:
更新服务时,先拉取镜像,然后停掉服务,再次拉起即可:
1
2
3
| docker-compose pull
docker-compose down
docker-compose up -d
|
由于只是一个 Nginx 提供静态文件服务,服务的启停都非常地快。